Next.js'de Routing nasıl işler
Next.js'de file based roting dediğimiz dosya yolları ile sayfalar arası geçiş mantığı kullanılır,
Bunun pek çok avantajı gibi dezavantajı'da vardır.
Basit bir örnek yapalım.
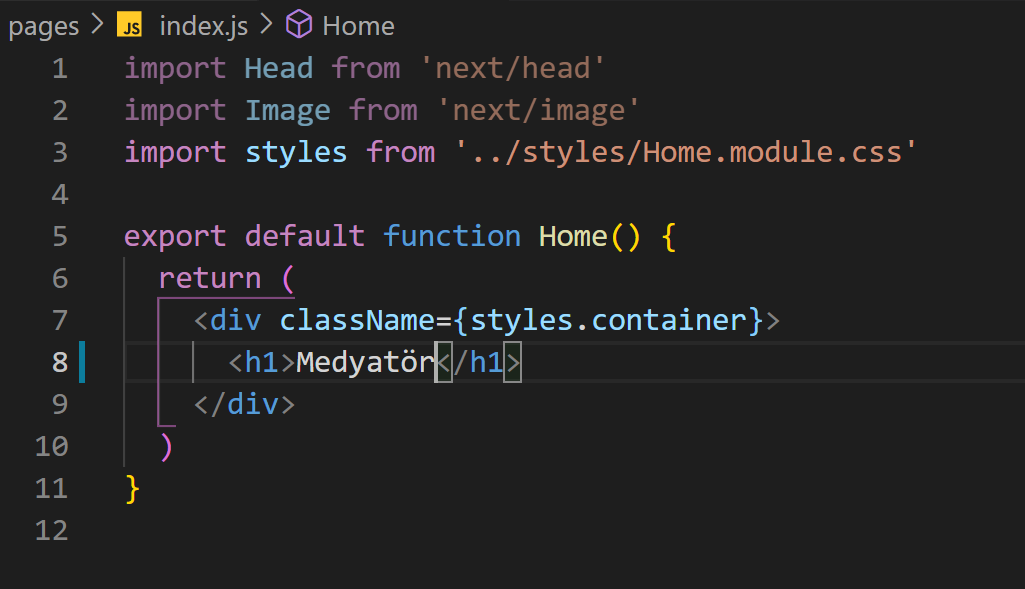
Öncelikle pages/index.js'e geliyoruz ve içindeki kodları temizliyoruz, sonrasında içine h1 etiketi ile herhangi bir yazı atarak çalışıp çalışmadığını test edelim.


Evet, şimdi ise file based routing ile ilgili bir örnek yapalım
Projemizdeki pages klasörüne about.js adında bir dosya oluşturalım

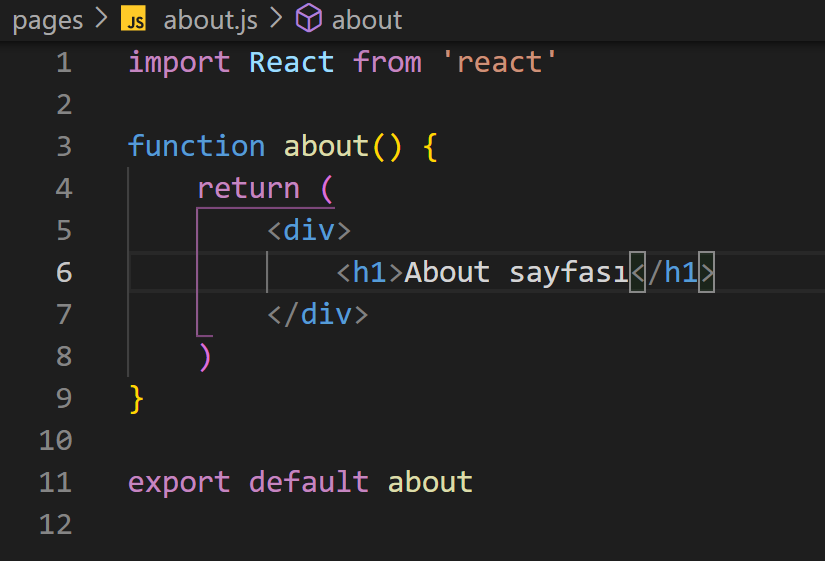
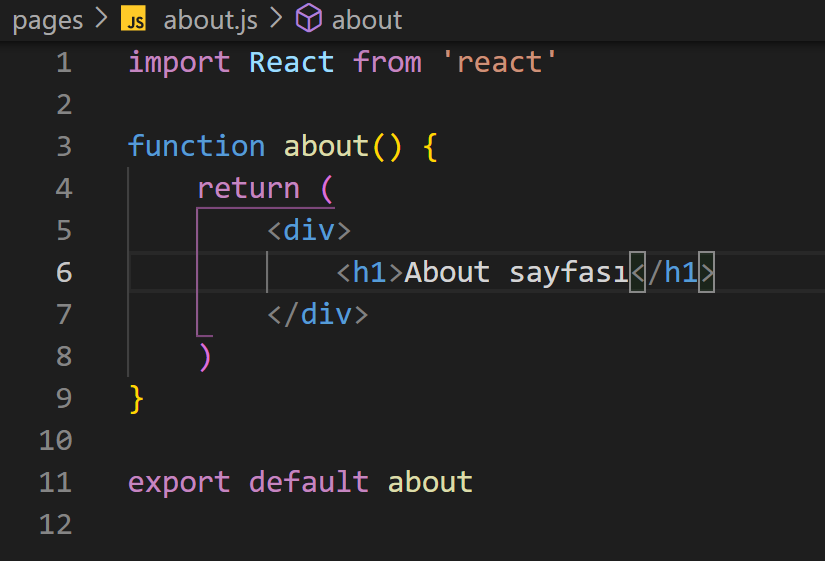
eğer visual studio code programınızda ES7 React/Redux/GraphQL/React-Native snippets adlı eklenti var ise about.js in içine girip 'rfce' kısayolu ile 'react function' iskeletinizi oluşturabilirsiniz
Sonrasında içine h1 etilketi ile bir yazı yazalım ve test edelim

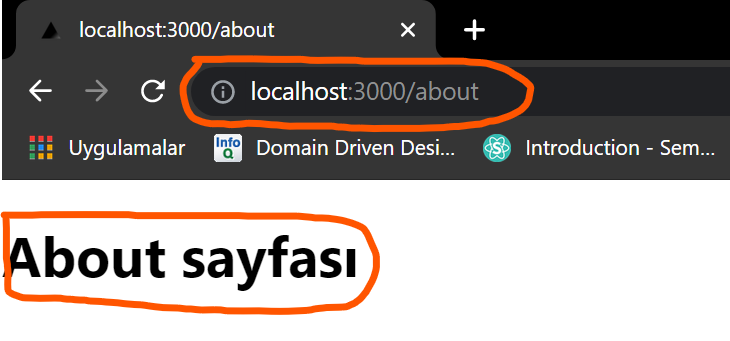
Sonrasında localhost:3000/about yazarak about sayfasına gidelim ve çalışıyor mu bakalım

Şimdi ise Anasayfamızdan next.js'in kütüphanesindeki Link componentini kullanarak About sayfamıza yönlendirmeyi yapacağız.
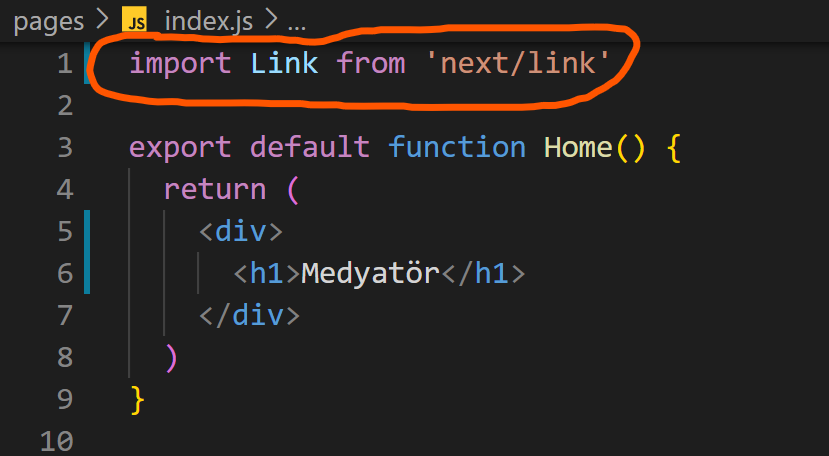
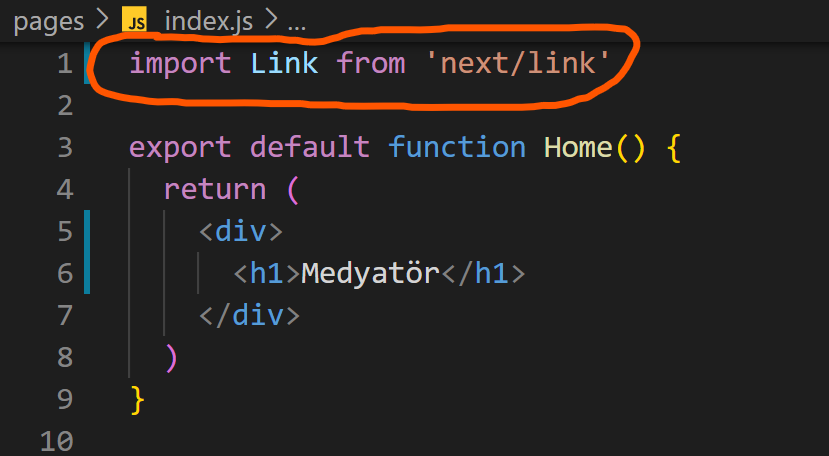
index.js'e giderek Link componentini import edelim
import Link from 'next/link' yazarak import edelim

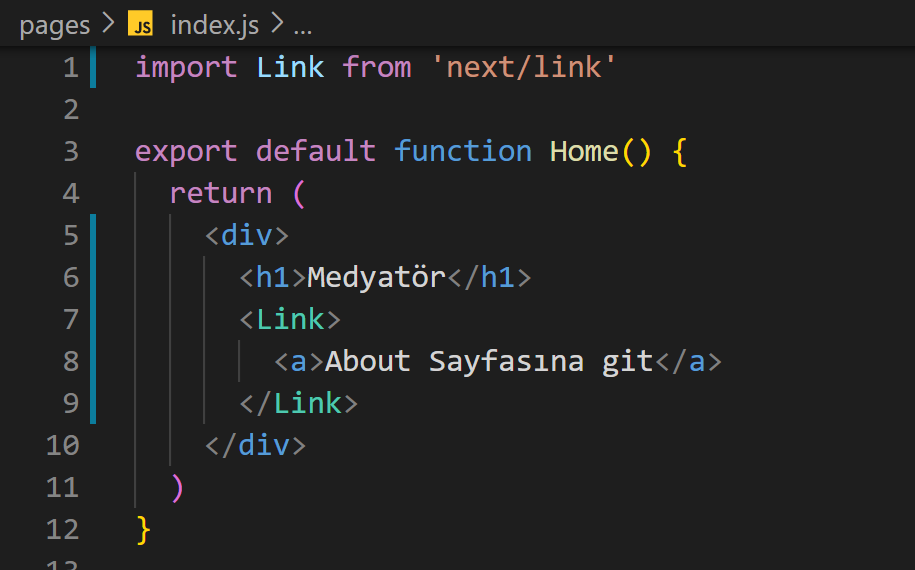
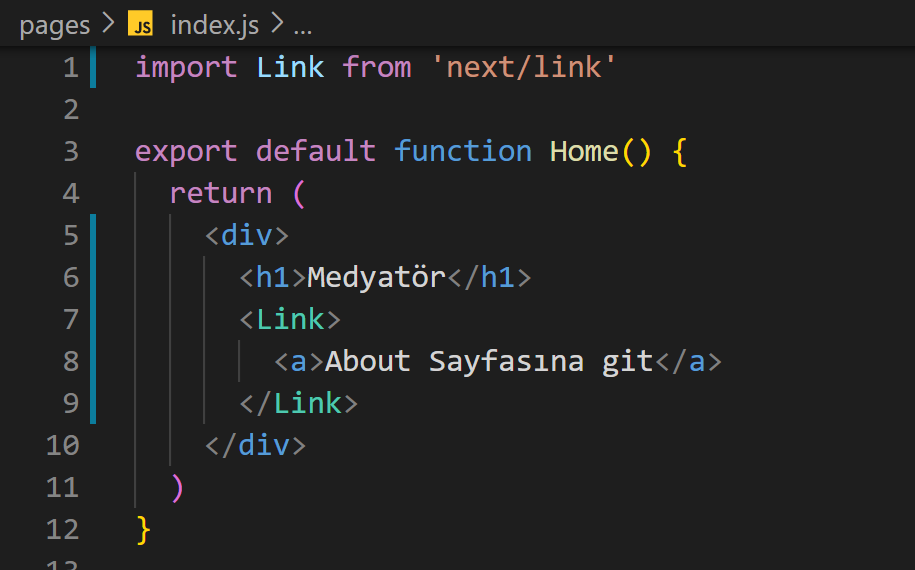
Daha sonra Link etiketini açalım ve onun içine a etiketi açarak işe başlayalım

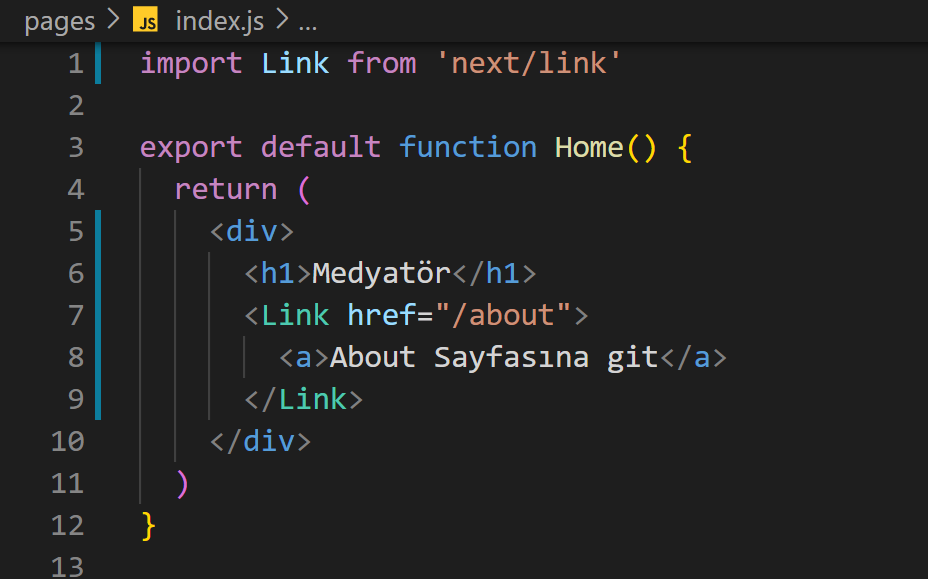
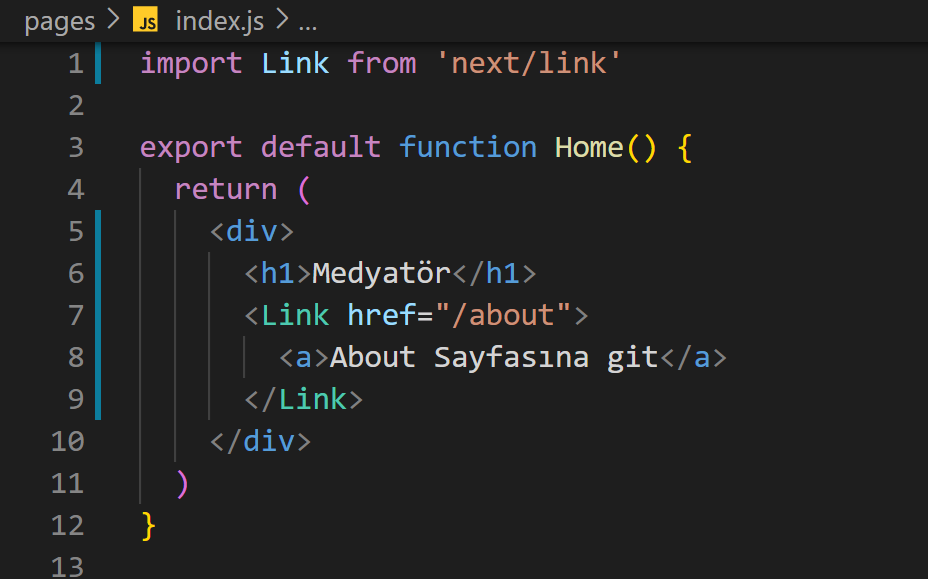
Sonrasında Link etiketine href özelliği verelim.href="/about"

Bakalım tıkladığımızda About sayfasına gidecek mi...

about sayfasına git yazısına tıklıyoruz,

Bu yöntem ile routinglerinizi yapabilirsiniz.
Diğer blog yazılarımız :
BlogDiğer Next.js ile alakalı Blog yazılarımız :
Next.js