React Component mantığı
React'ta Component mantığı nedir, ve neden kullanırız
React'da component mantığı en basit haliyle bizim programızı bölümlere ayırıp, okunabilirliği arttırmaya yarar sağlar
Component mantığını nerelerde kullanırız, React'ta Component mantığını en çok linklemede kullanırız
Basit bir Component örneği yapalım:
Önce React projemizde "src" klasörünün altına "components" adında bir klasör oluşturmakla başlayalım

Daha sonra "components" klasörünün altına "yazi.js" adında bir dosya oluşturalım

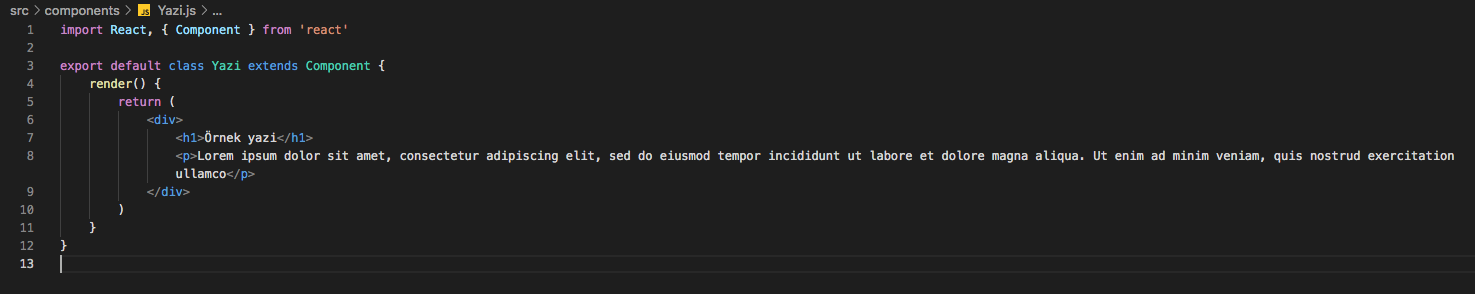
Sonrasında "yazi.js" in içine class iskeleti oluşturalım
Eğer Visual Studio Code'de Aşağıdaki eklenti varsa "rcc" yazarak hızlıca bir class iskeleti oluşturabiliriz

Artık class iskeletini oluşturduğumuza göre kodlamaya geçebiliriz

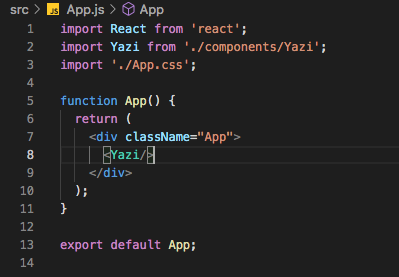
Daha sonra bu component'i kullanacağımız dosyada çağıracağız (App.js)

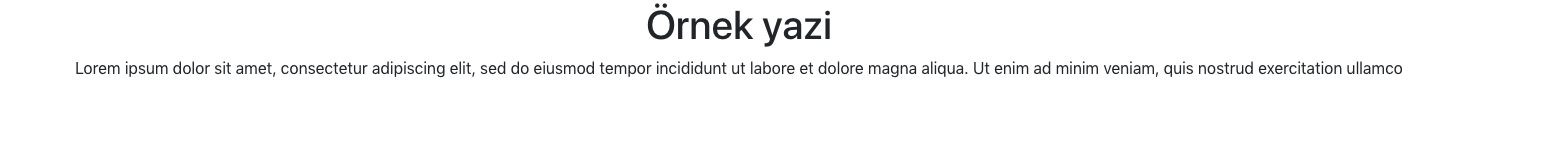
Şimdi ise React projemizi çalıştırarak sonuca bakalım

Böylece App.js'de Yazı.js'i çağırarak Yazi.js'in içini çıktı olarak almış olduk

Diğer Blog Yazılarımız için :Blog
Diğer React ile ilgili Blog yazılarımız için :React