React Proje Oluşturma
React’ta proje oluşturmak için öncelikle bize Node.js gerekiyor eğer Node.js kurulumu yapmadıysanız :Node.js Kurulumu
React'ta proje oluşturmak için Windows Komut İstemi'ne (cmd) girmemiz gerekiyor bunun için:Windows arama çubuğuna çalıştır yazarak çalıştır programını açıyoruz

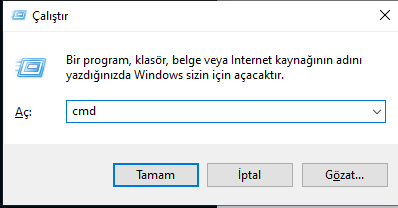
Daha sonra çalıştır programının Komut Satırına "cmd" yazıp tamam tuşuna basıyoruz

Şu anda bizim React Projesini oluşturacağımız klasörü oluşturmamız gerekiyor Biz D dizininin içinde react adında bir klasör oluşturduk ve bu klasörün içine denemeproje adında bir klasör daha oluşturduk ve react projemizi denemeproje klasörünün içine kuracağız

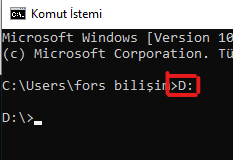
Öncelikle cmd'de D dizininin içine girelim (D:)

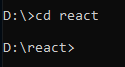
Daha sonra cd react yazarak react klasörünün içine girelim

Peki ya "cd" ne işe yarar:cd bizim windows komut isteminde herhangi bir klasörün ismini yazıp içine girmemize yarar
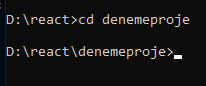
Sonrasında react klasörünün içindeki denemeproje klasörüne "cd denemeproje" yazarak giriyoruz

Artık React projemizi oluşturacağımız klasördeyiz şu anda React projemizi oluşturabilirizReact projemizi oluşturmak için:
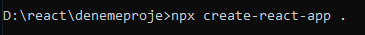
npx create-react-app .
npx create-react-app .

Biz burada denemeproje adlı klasörün içine React projemizi oluşturacağımız için "npx create-react-app ." komutunu kullandık ama eğer siz "denemeproje" adlı klasörün içine bir kez daha klasör oluşturup onun içine React projenizi oluşturmak istiyorsanız "npx create-react-app deneme-app" komutunu kullanabilirsiniz (burada "deneme-app" sizin isimlendirmeniz oluyor ancak isimlendirmede "-" karakterini kullanmak zorundayız)

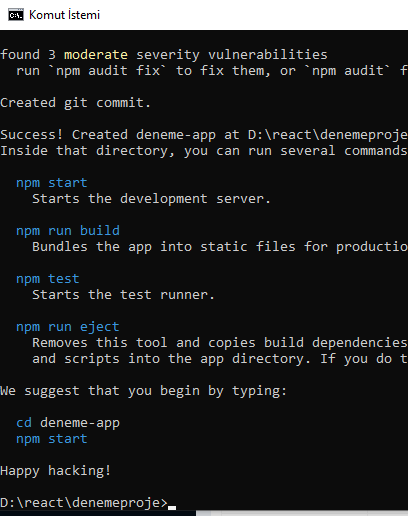
Eğer böyle bir çıktı aldıysak React projemiz oluşturulmuş demektir artık React projemizi kodlamaya geçebiliriz
Diğer React ile ilgili makalelerimiz için :React
Diğer makalelerimize göz atmayı unutmayın :Diğer Makalelerimiz