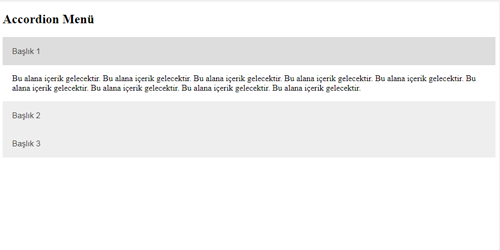
Aşağıdaki kodları kullanarak sitenize Accordion Menü ekleyebilirsiniz ;
Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir.
Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir.
Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir. Bu alana içerik gelecektir.