Next.js Sayfayı Yenileyince 404 hatası çözümü
Nextjs page goes to 404 on refresh
Bu hatanın çözümü gerçekten çok basit, ancak biz projemizi npm run dev yazarak çalıştırdığımızda (yani localhost:3000 portunda) böyle bir hata ile karşılaşmaycağız ancak sunucuya (deneme.com vs.)'ye attığımızda ve herhangi bir sayfaya girip yenilediğimizde 404 hatası alacağız, bunun pek çok nedeni olabilir ama en iyi ve işe yarar çözümü bu blog yazımızda size göstereceğimiz çözümdür
Başlayalım,
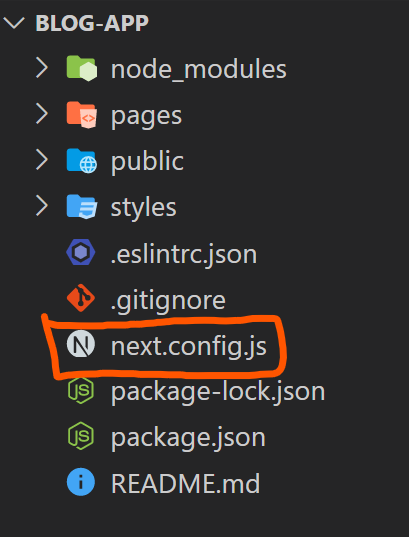
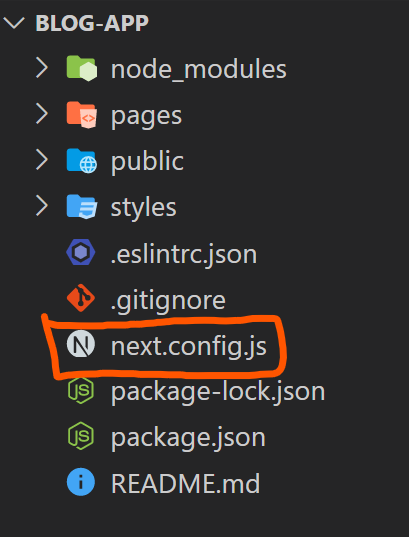
Next.js projemizde next.config.js'i açmakla başlayacağız, next.config.js adında bir dosya yok ise bunu projemizin bulunduğu dizine ekleyeceğiz,bu dosya bizim uygulamamıza verdiğimiz özel ayarları yazdığımız dosyadır

Daha sonra içeriğine girip
module.exports = {
trailingSlash: true,
reactStrictMode: true,
}Yazıyoruz...
Böylece sunucuya atıp, herhangi bir sayfaya girip yenilediğimizde 404 hatası ile karşılaşmayacağız
404 Hatası,

Diğer blog yazılarımız :
BlogDiğer Next.js ile ilgili blog yazılarımız:
Next.js